Bạn đang mệt mỏi tìm kiếm làm sao để tạo một trang đích có thể thu hút khách hàng và nâng cao tỉ lệ chuyển đổi
Đừng lo lắng, trong bài viết này chúng tôi sẽ đưa ra 4+ ví dụ cụ thể những trang đích ấn tượng . Bên cạnh đó chúng tôi cũng sẽ giải thích những phương pháp họ sử dụng để bạn có thể dễ dàng học hỏi và áp dụng cho trang đích của mình.
Landing page là gì?
Được hiểu là trang đích - một trang trên trang web của bạn mà khách truy cập “đến” sau khi nhấp vào quảng cáo hoặc liên kết. Điều này được đặt một cách chiến lược để làm tăng lưu lượng truy cập đến trang của bạn.
Xem thêm nhiều thông tin về trang đích, phân loại và tầm quan trọng của chúng tại Brandinfo
Mục đích của thiết kế landing page là gì ?
Mục đích của trang là chuyển đổi khách truy cập thành khách hàng tiềm năng. Hầu hết các trang đích làm như vậy bằng cách thu thập thông tin liên hệ từ khách truy cập để đổi lấy một số phần nội dung. Ví dụ: sách điện tử, báo cáo hoặc một công cụ.
Trong thế giới kỹ thuật số siêu cạnh tranh này, việc chuyển đổi lưu lượng truy cập thành khách hàng một cách hiệu quả là rất quan trọng. Thay vì sử dụng trang chủ của mình làm trang đích, điều bạn cần là hướng lưu lượng truy cập của mình đến một trang đích được tối ưu hóa. Điều này giúp trang web của bạn được tiếp cận tốt hơn.
5+ thiết kế landing page tiêu biểu bạn nên tham khảo
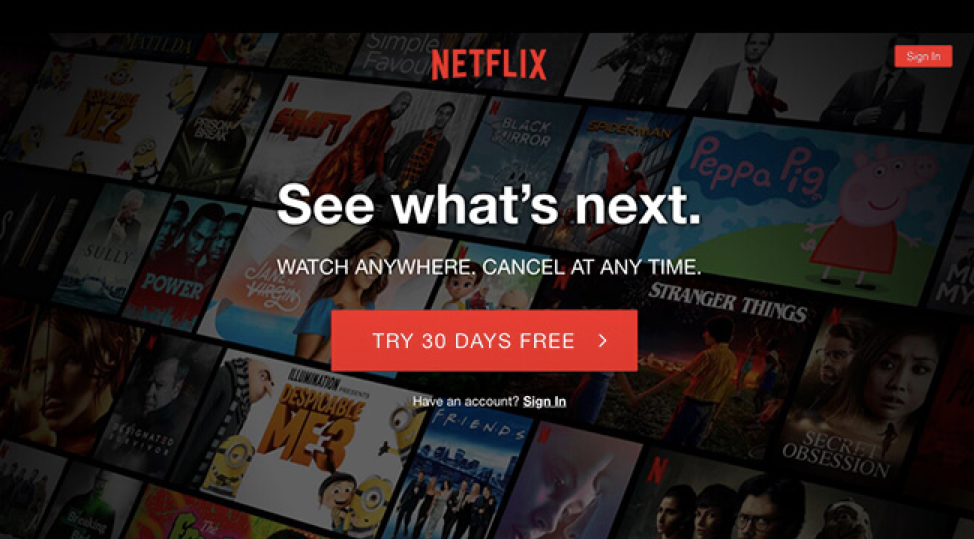
1. Thiết kế landing page của Netflix

Với hơn 150 triệu người đăng ký, Netflix đáng để chúng ta nhắc tới đầu tiên. Một phần trong cỗ máy tiếp thị của họ đã góp phần vào thành công vang dội đó là trang đích có khả năngchuyển đổi cao.
Một trong những khía cạnh tốt nhất của trang đích của Netflix là nó tối giản và chứa rất nhiều thông tin cho người đọc. Cụ thể:
Tối ưu hóa giao diện . Với 12 từ đơn giản nhưng hấp dẫn, trang đích bán dịch vụ và trấn an người đăng ký rằng họ không mất gì khi đăng ký. Chắc chắn, bạn có thể cuộn xuống trang để biết thêm thông tin, nhưng hầu hết mọi người thì không. 12 từ đó là đủ để đưa họ chốt đơn.
Sử dụng hình ảnh thông minh . Nếu có một điều mà những người yêu thích giải trí yêu thích, thì đó là có nhiều lựa chọn về chương trình và phim để lựa chọn. Netflix đã làm rất tốt khi cho thấy họ đã đạt được điều đó bằng cách sử dụng hình nền hiển thị các chương trình nổi tiếng mà người đăng ký có thể mong đợi để xem.
CTA không thể cưỡng lại . Nút kêu gọi hành động được thiết kế và đặt tốt vào vị trí hợp lí giúp thu hút người xem click vào trang của họ .
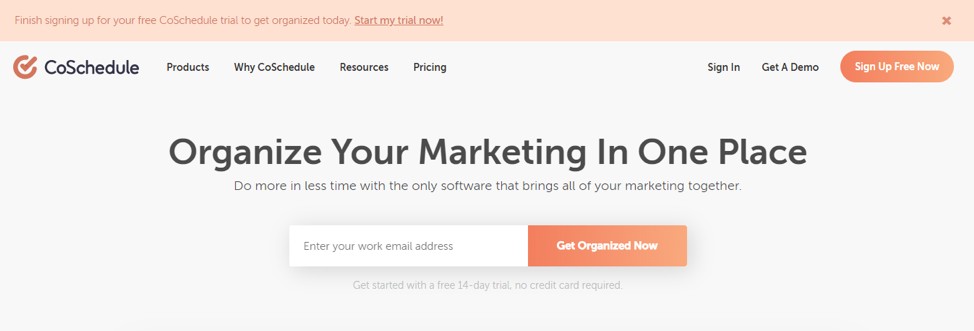
2. Thiết kế landing page của CoSchedule

Ba điều quan trọng cần lưu ý từ trang đích này là:
Nhắm đúng vào đối tượng mục tiêu. Đối tượng mục tiêu của CoSchedule rất rõ ràng. Thông điệp giúp người đọc cảm thấy đây là giải pháp giải quyết các vấn đề của người dùng mong muốn.
Tiêu đề . Dòng tiêu đề trang đích cho bạn biết chính xác những gì mong đợi từ phiếu mua hàng và khiến bạn ngay lập tức muốn nhấp vào nó. Đó chính xác là những gì mà dòng tiêu đề khéo léo của CoSchedule làm.
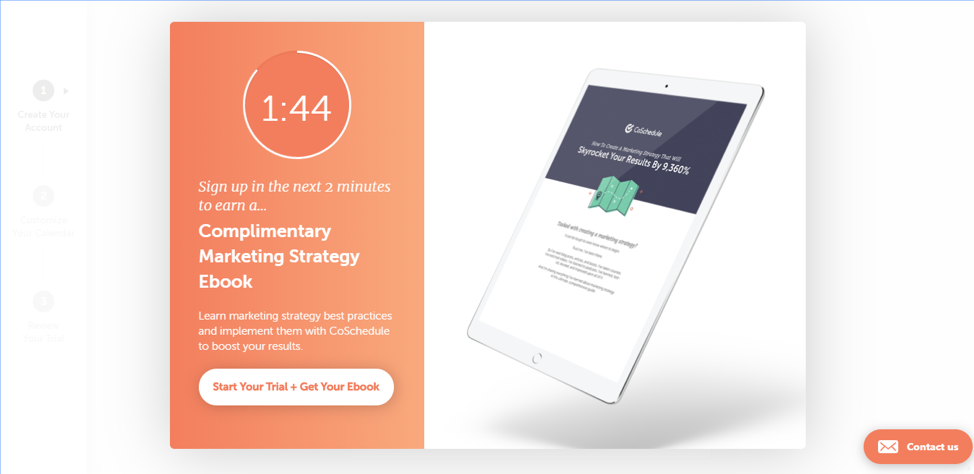
Kêu gọi hành động. lưu ý cách CTA mở rộng dòng tiêu đề tại dòng đầu và cuối. Đây là một cách tuyệt vời để củng cố họ có giải pháp mà khán giả của họ đang tìm kiếm.Một yếu tố đáng chú ý khác trong ví dụ về trang đích này là cách CoSchedule truyền cảm giác cấp bách vào trang đích.

Bằng cách bao gồm ưu đãi có giới hạn thời gian, cơ hội chuyển đổi của trang đích này sẽ tăng lên. Ưu đãi này thực hiện một công việc tuyệt vời trong việc khuyến khích những người không chắc chắn đăng ký ngay cả khi nó chỉ dành cho cuốn sách.
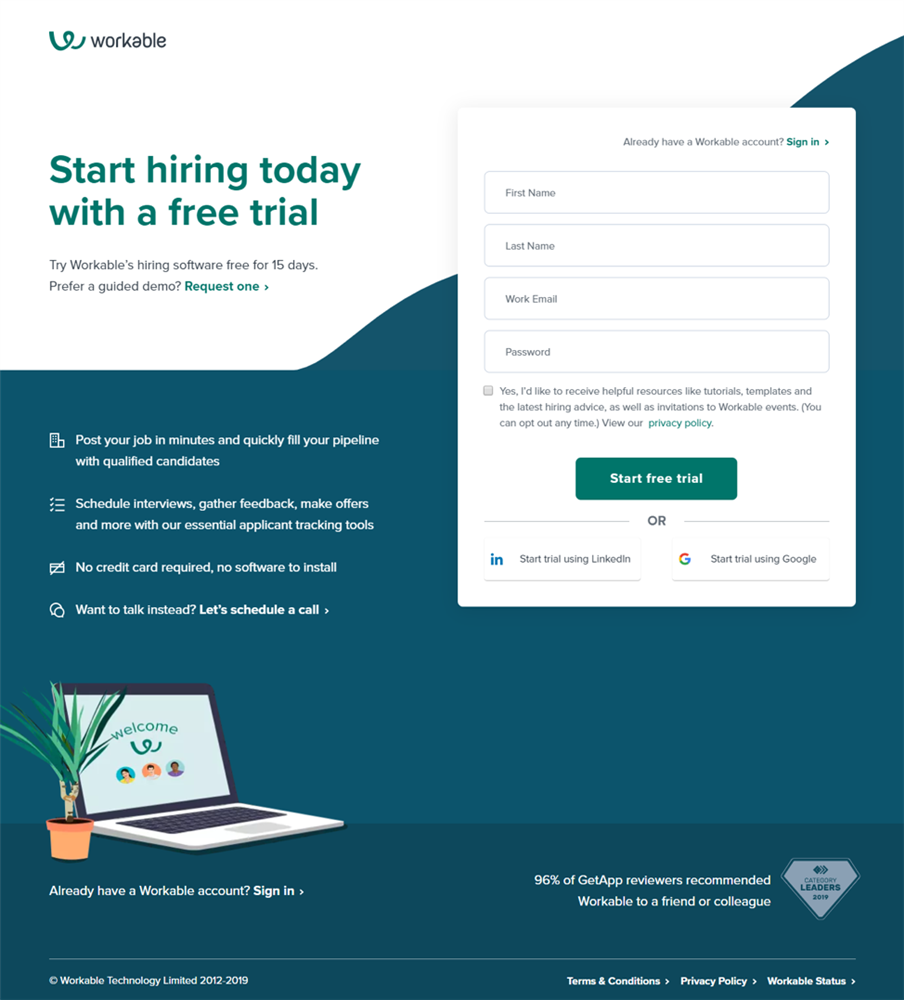
3. Thiết kế landing page của Workable
Nếu bạn đang tìm kiếm một trong những ví dụ về trang đích tạo khách hàng tiềm năng tốt nhất, thì Workable là ví dụ tốt..

Thiết kế trang đích tối giản là ưu điểm của công ty này. Bên cạnh đó, đối tượng của họ là các nhà quản lý nhân sự và nhà tuyển dụng siêu bận rộn, những người muốn đi thẳng vào vấn đề. Đối với biểu mẫu đăng ký đơn giản và dễ điền, đó là một minh chứng khác cho thấy nhóm tại Workable chắc chắn biết họ đang làm gì - và họ làm việc đó cho ai.
Dưới đây là một số gợi ý thiết kế trang đích mà bạn có thể tìm hiểu:
Tối giản . Bằng cách sử dụng một thiết kế tối giản, trang đích truyền đạt về triết lý của Workable - giữ mọi thứ đơn giản cho bạn.
Hãy hướng đến lợi ích . Hầu hết trên trang đích chỉ ra những lợi ích khách hàng nhận được từ việc sử dụng nền tảng của họ.
Sử dụng các đăng nhập trên mạng xã hội . Việc đăng nhập bằng các nền tảng xã hội như facebook, google mang lại sự thuận tiện với khách hàng.
Xây dựng lòng tin bằng cách sử dụng lời chứng thực . Bằng cách bao gồm thực tế là 96% người đánh giá GetApp giới thiệu Workable. Điều này đem giúp tạo dựng lòng tin cho người đọc có nhu cầu sử dụng.
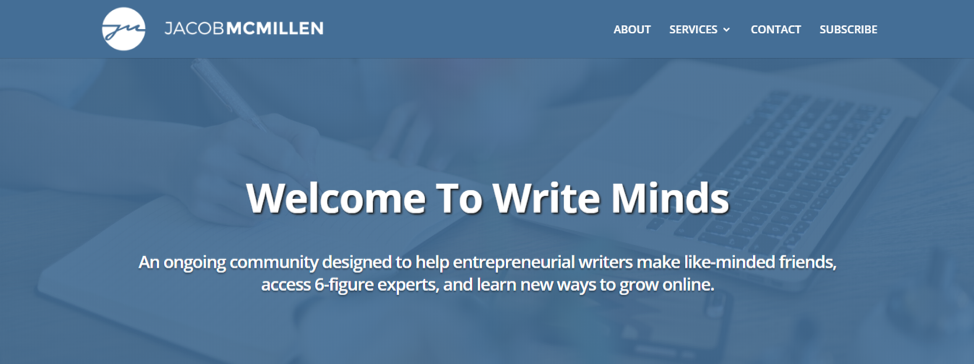
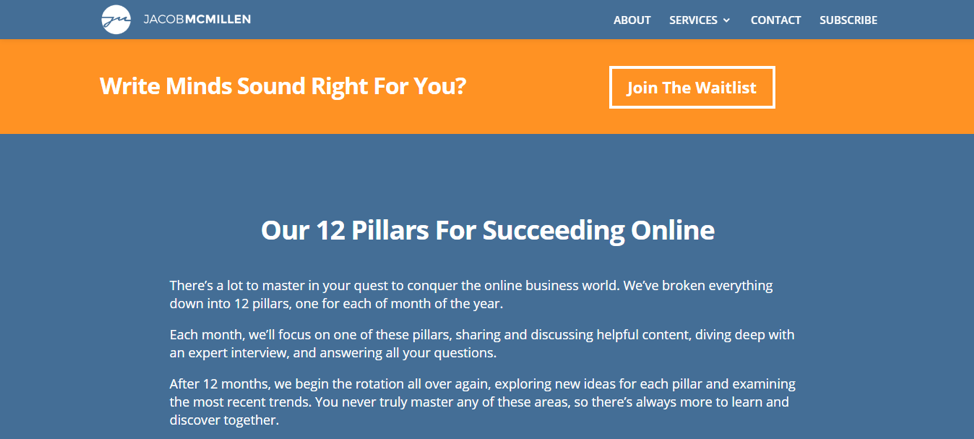
4. Thiết kế landing page của Jacob McMillen
Nhà văn tự do, Jacob McMillen, gần đây đã thành lập một trang blog của mình. Đây được xem là một ví dụ điển hình về trang đích được thiết kế dạng dài, nhiều chữ hiệu quả.

Đầu tiên, sự kết hợp màu sắc và kiểu chữ mang đến một cảm giác giao diện dễ nhìn, đơn giản. Bên cạnh đó, thông điệp phụ của họ đề cập đến đúng điểm đau của khách hàng, đánh vào chính xác nhu cầu của họ.
Và nếu có một điều mà trang đích cần làm tốt, thì đó là điều làm giảm bớt sự nghi ngờ của mọi người về sản phẩm của bạn và tạo cảm giác tin tưởng đến mức họ sẽ sẵn sàng thực hiện bước tiếp theo. Ví dụ về trang đích này thực hiện điều đó, với bằng chứng xã hội từ một số tên tuổi nổi tiếng trong giới viết lách.

Một chiến lược nổi bật khác của họ là chiến lược độc quyền. CTA màu cam đậm với dòng chữ “tham gia danh sách chờ” gợi ý nhóm này là độc quyền và không dành cho tất cả mọi người. Điều này dẫn đến hiệu ứng FOMO, hay còn gọi là sợ bỏ lỡ, phát huy tác dụng, khiến độc giả đăng ký rất nhanh.
Lời kết
Qua bài viết trên, Brandinfo hy vọng cung cấp cho bạn những thông tin bổ ích về Landing Page giúp bạn có thể cải thiện được trang đích của mình.
Mọi thông tin cần giải đáp, các bạn hãy liên hệ với chúng tôi đã được hỗ trợ 24/7.
Ngoài ra, bạn có thể xem thêm những kiến thức khác tại blog Brandinfo.